En determinada ocasión tenemos la necesidad de mostrar los registros al usuario dando prioridad al orden de los elementos listados en un reporte. Para ello podría indicar que hay dos formas no comunes de ordenar, una es usando drag y drop para lo cual les recomiendo el blog de Jorge y la otra seria agregando unos botones de subir o bajar, que es le método que les enseñare a continuación.
Demo en YouTube
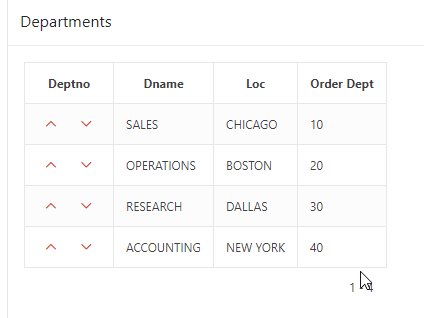
Primero creamos un reporte clásico. en mi caso he usado la tabla DEPT para la demo.
Asi mismo he agregado una nueva columna para guardar el orden de los registros.
Lo ordenaremos por nuestra nueva columna, order by order_dept
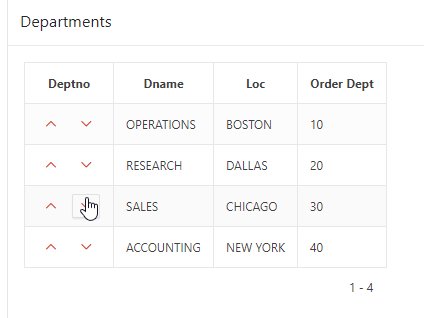
Agregaremos dos botones con HTML para mover arriba y abajo.
A este código he agregado el data-id para obtener el ID del registro, clase \”arrow_container \” para identificar donde esta mi ID, y en los botones un data-move_dir para saber la dirección , y una clase \”move_row\” para saber cuando se hace click al botón.
<div data-id=\"#DEPTNO#\" class=\"arrow_container\" > <button type=\"button\" data-move_dir=\"UP\" title=\"Up\" aria-label=\"Up\" class=\"move_row t-Button t-Button--noLabel t-Button--icon t-Button--hot t-Button--small t-Button--noUI\"> <span aria-hidden=\"true\" class=\"t-Icon fa fa-chevron-up\"> <button type=\"button\" data-move_dir=\"DOWN\" title=\"Down\" aria-label=\"Down\" class=\"move_row t-Button t-Button--noLabel t-Button--icon t-Button--hot t-Button--small t-Button--noUI\"> <span aria-hidden=\"true\" class=\"t-Icon fa fa-chevron-down\">
Luego crearemos una acción dinámica para escuchar el click de los botones y pasaremos el elemento.
move_row(this.triggeringElement);
Mi función la he agregado a nivel de página para tener un mejor orden.
function move_row(element){ // direcction = up or down var direction = element.dataset.move_dir; var row = $(element).parents(\"tr:first\"); if (direction == \"UP\" ) { row.insertBefore(row.prev()); } else { // down row.insertAfter(row.next()); } save_order(); }
La función save_order es la que me permitirá actualizar los registros en la base de datos a través de un llamada AJAX. la agregare también a nivel de la página.
function save_order(){ var rowsOrder = $(\"#department_report\").find(\".t-Report-report tbody tr .arrow_container\") var questionnaireOrder = Array.from(rowsOrder, x => $(x).data(\'id\') ); console.log(questionnaireOrder); apex.server.process(\"UPDATE_ORDER\", { f01: questionnaireOrder }, { success: function(pData){ apex.event.trigger( \"#department_report\", \"apexrefresh\" ); }, error: function(e) { console.log(e); } } ); }
He creado un proceso AJAX callback y allí tengo lo siguiente.
declare l_order number; begin for i in 1..apex_application.g_f01.count loop l_order := i * 10; update dept set order_dept = l_order where deptno = to_number(apex_application.g_f01(i)) and nvl(order_dept,0) != l_order; end loop; apex_json.open_object; apex_json.write(\'success\',true); apex_json.close_object; exception when others then apex_json.open_object; apex_json.write(\'success\',false); apex_json.write(\'error_msg\',sqlerrm); apex_json.close_object; end;
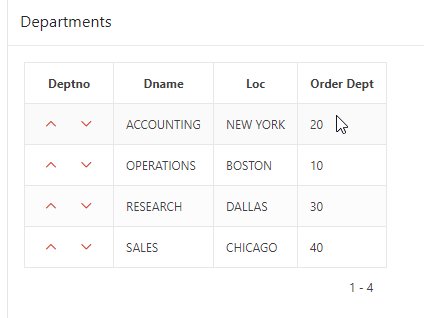
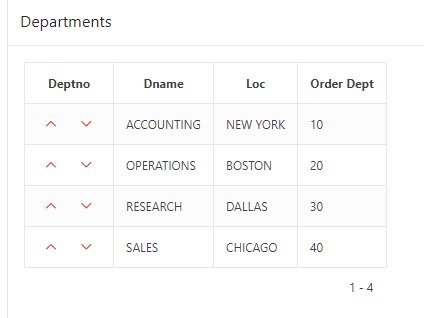
Y finalmente el resultado
Nota, para los botones he usado el button builder de apex.oracle/ut








You did not declare onClick save Order dynamic action so that order did not save automatically. Please help me solve this.
Thank you!
LikeLike